Business Analysis
Nesh has senior consultants who will work with your senior staff to understand and capture the as-is business process to scope the system for automation. We use online collaborative tools like Miro, Invision to capture the usability aspects of the proposed applications. The screen mock-ups trace back to the use cases gathered during the analysis phase. User comments, feedback and sign-off are directly provided against individual screens.

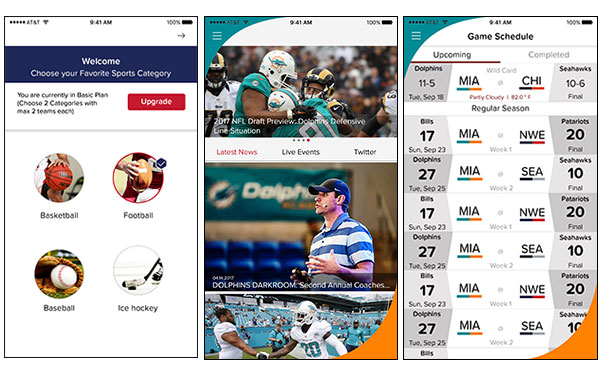
Once the mock-ups are developed, the graphical aspects such as themes, colors, icons and images for the screens are created by the UI designers. The image below shows a sample screen created from a mock-up.

The design stage involves creating object model diagrams and assessment of technology choices and cloud platforms (e.g., AWS, Google Cloud) that would best meet the functional and non-functional requirements. At the time of implementation, the key mantra is “first-things-first”. During the initial release, we adopt a breadth-first approach where the priority is given to key main scenarios in each use case and subsequent iterations will focus a level deeper in each use case and continue to build on the initial releases. In the case of mobile applications and web portals, within a few weeks of starting the implementation phase of a new project, our teams upload a working build to test sites on a daily basis for the user and client feedback. This greatly enhances the chances of building the right product and reducing risks with respect to usability, integration and deployment issues at a later time.